[css] 박스 모델
box model
박스모델이란?
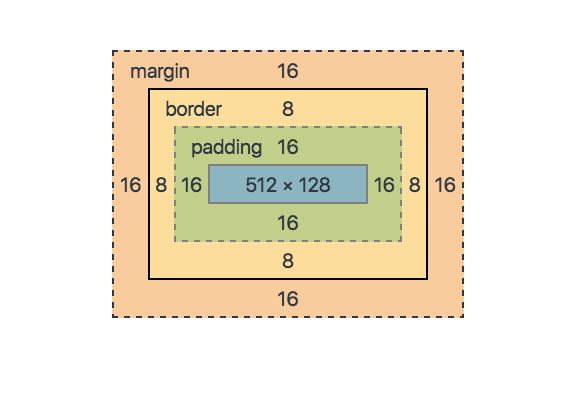
html에서 모든 구성 요소들은 박스 형태로 구성되며, 이것을 박스모델이라고 부른다. 박스 모델은 테두리(border)와 내용(content) 그리고 안쪽 여백(padding)과 바깥쪽 여백(margin) 구분한다. 각 요소는 상하좌우 영역을 개별적으로 설정할 수 있다.

-
내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다. 이미지의 파란색 부분
-
패딩(padding) : 내용과 테두리 사이의 간격이다. 패딩은 눈에 보이지 않는다. 이미지의 연두색 부분
-
테두리(border) : 내용와 패딩 주변을 감싸는 테두리이다. 이미지의 노란색 부분
-
마진(margin) : 테두리와 이웃하는 요소 사이의 간격이다. 마진은 눈에 보이지 않는다. 이미지의 주황색 부분
실제 HTML 요소의 너비와 높이
위의 설명처럼 우리한테 보이지 않는 부분도 구성되어 있기 때문에 요소의 실제 너비와 높이는 이 부분도 고려해야한다.
요소의 실제 너비
위 이미지를 예시로 너비를 구해보자!
width(512px) + left padding(16px) + right padding(16px) + left border(8px) + right border(8px) + left margin(16px) + right margin(16px) = 592px이 된다.
즉, 요소의 전체 너비를 계산하는 공식은
width + left padding + right padding + left border + right border + left margin + right margin이다.
요소의 실제 높이
너비와 마찬가지로 요소의 실제 높이를 계산하는 공식은
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin이다.

댓글남기기