promise
Promise.all()
Promise.all() 메서드는 ()안에 들어간 함수들을 전부 실행하고 reject조건에 만족하면 종료되는 메서드이다.
여러 개의 이미지를 올릴 때 유용하게 사용한다.
Promise.all() 코드 실습
export default function PromiseAllPage() {
// 동시에 요청, 한번만 기다림!
// Promise.all에 await를 붙여줘서 아래의 세개 이미지가 모두 불러와질때까지 기다림!
// 3초
const onClickPromiseAll = async () => {
console.time("Promise.all 시작");
const result = await Promise.all(
["https://dog1.jpg", "https://dog2.jpg", "https://dog3.jpg"].map(
(el) =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(el);
}, 3000);
})
)
);
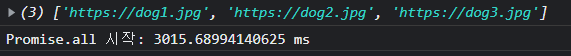
console.log(result);
console.timeEnd("Promise.all 시작");
};
return (
<div>
<button onClick={onClickPromiseAll}>Promise.all 연습하기</button>
</div>
);
}
위의 코드를 실행해보면 콘솔에 처리가 시작되서 끝나는데까지 걸리는 시간이 콘솔에 찍힌다.


댓글남기기