useState
React로 개발할 때 함수형 컴포넌트를 사용한다면 React-hooks이라는 아주 편리한 기능이 있다.
먼저 useState를 알아보자!
1.리액트에서 State란?
State란 컴포넌트가 가질 수 있는 상태를 의미한다. useState의 구조는 다음과 같다.
const [state, setState] = useState(초기값);
먼저 state 생성과 동시에 가져야 할 초기값을 useState 함수의 인자로 넣어주면 state와 setState라는 두가지 요소를 배열 형태로 return 해준다.
우리의 현재 상태값은 state라는 변수에 들어있고 이 state를 변경하고 싶다면 setState 함수를 이용하면 된다.
여기서 state와 setState의 이름은 우리가 원하는대로 작성하면된다!
// 이런식으로 우리가 원하는대로 이름을 바꿀 수 있다!
const [time, setTime] = useState(1);
2. setState 함수
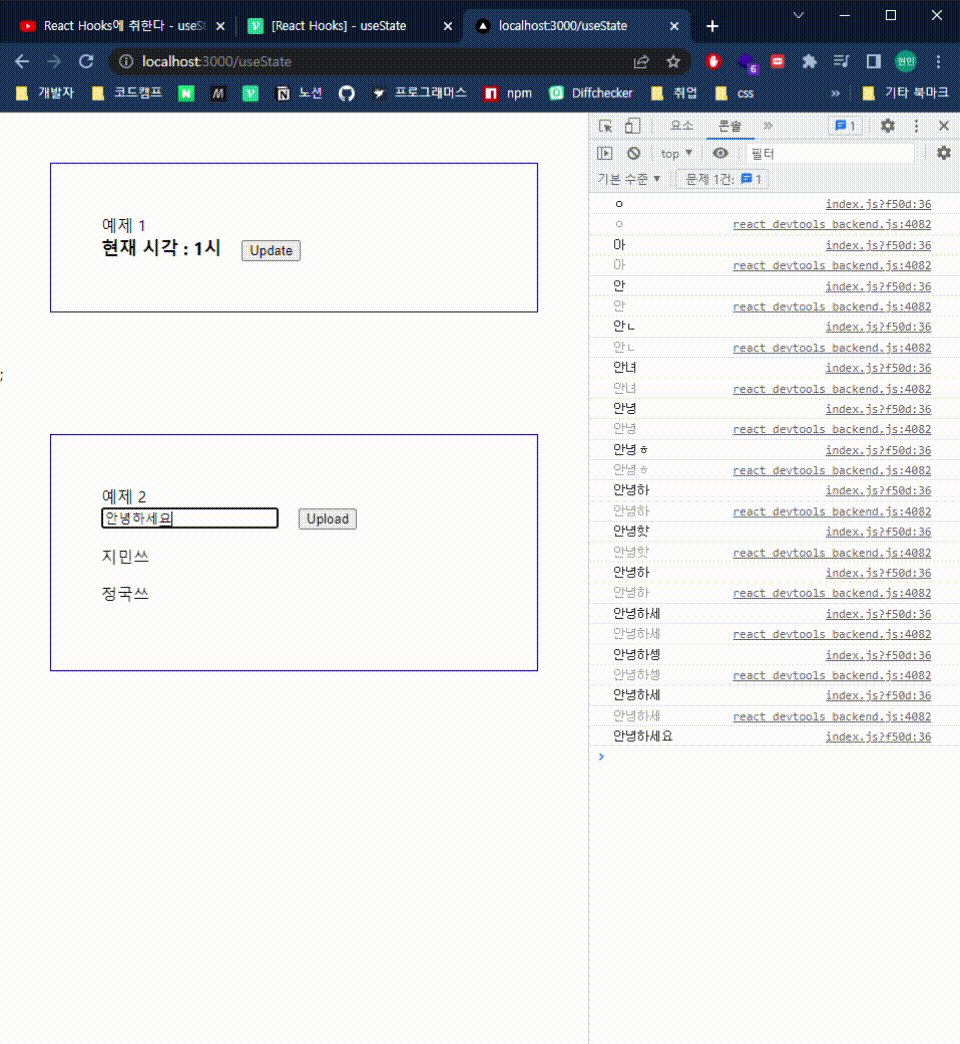
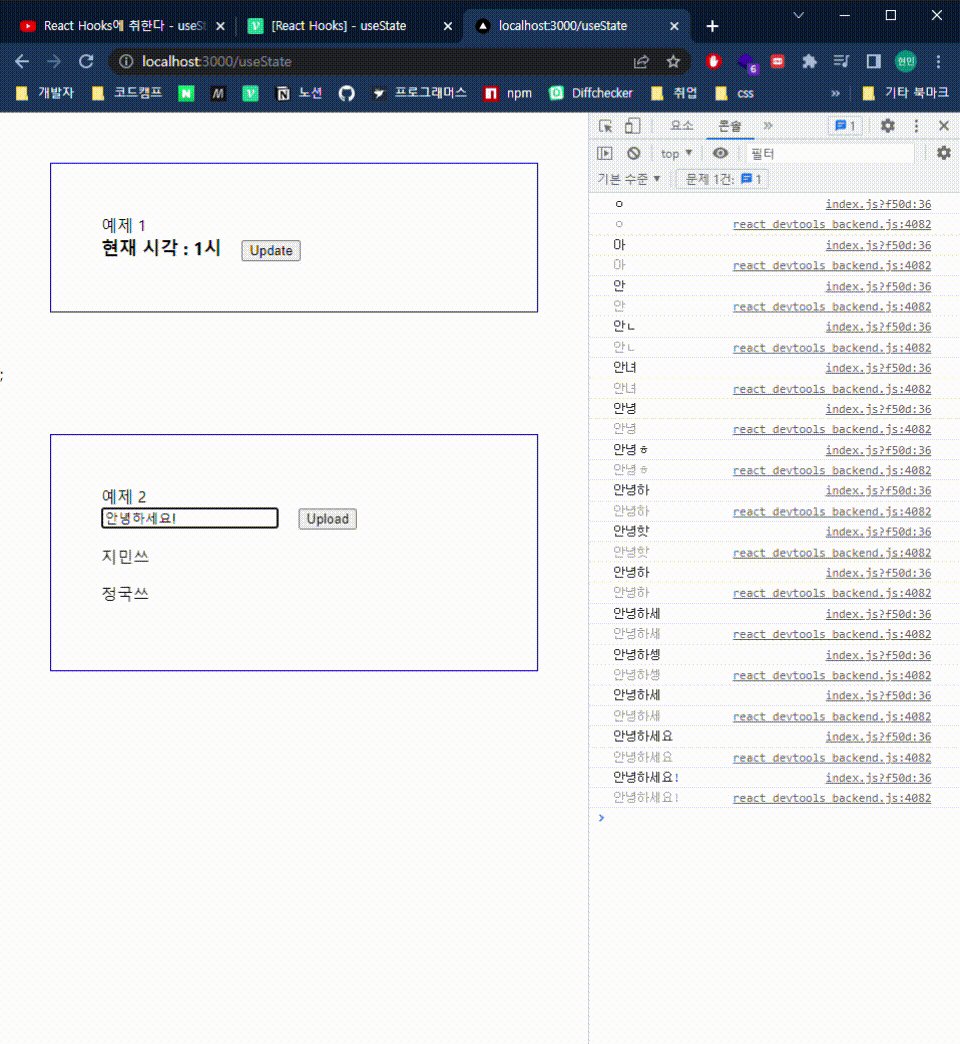
setState 함수를 이용해서 state를 변경하게되면 해당 컴포넌트는 다시 렌더링이 된다.
간단한 코드와 개발자 도구를 보면서 확인해보자.


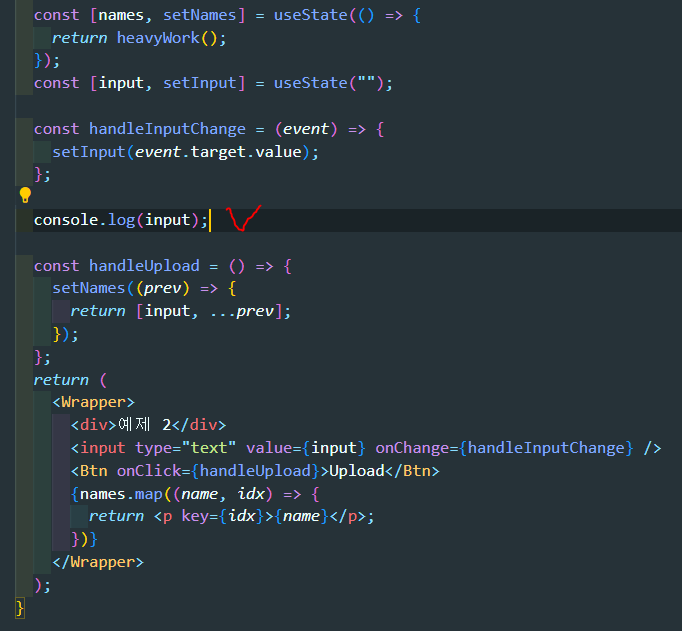
3. 초기값에 콜백함수를 넣어보자
초기값에 값을 직접 넣으면 setState가 바뀔 때마다 렌더링이 된다. 만약 무거운 작업을 해야한다면? 컴포넌트가 반복적으로 렌더링이 될 것이고 성능에 굉장히 좋지 않을 것이다.
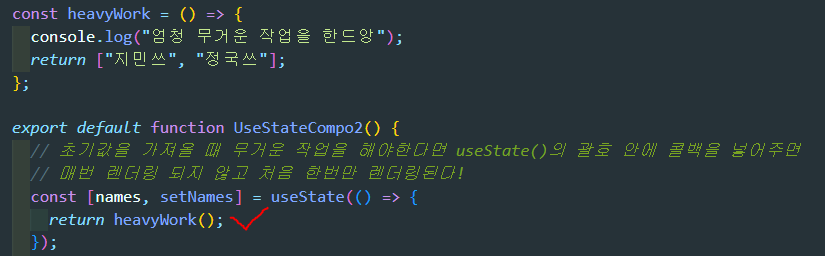
그래서 우린 무거운 작업을 하는 함수를 따로 만들어서 가장 처음에만 렌더가 되도록 할 수 있다.
바로 초기값에 callback 함수를 넣는 것!
무거운 작업을 해야 할 때는 초기값에 callback 함수를 넣어서 사용하도록 하자!

본 글은 별코딩 영상을 보고 작성한 글입니다!

댓글남기기